Wie man ein beleuchtetes Logo baut
Für den Indieweb Hack Day habe ich ein kleines beleuchtetes Logo gebaut.
Hier die einzelnen Schritte:
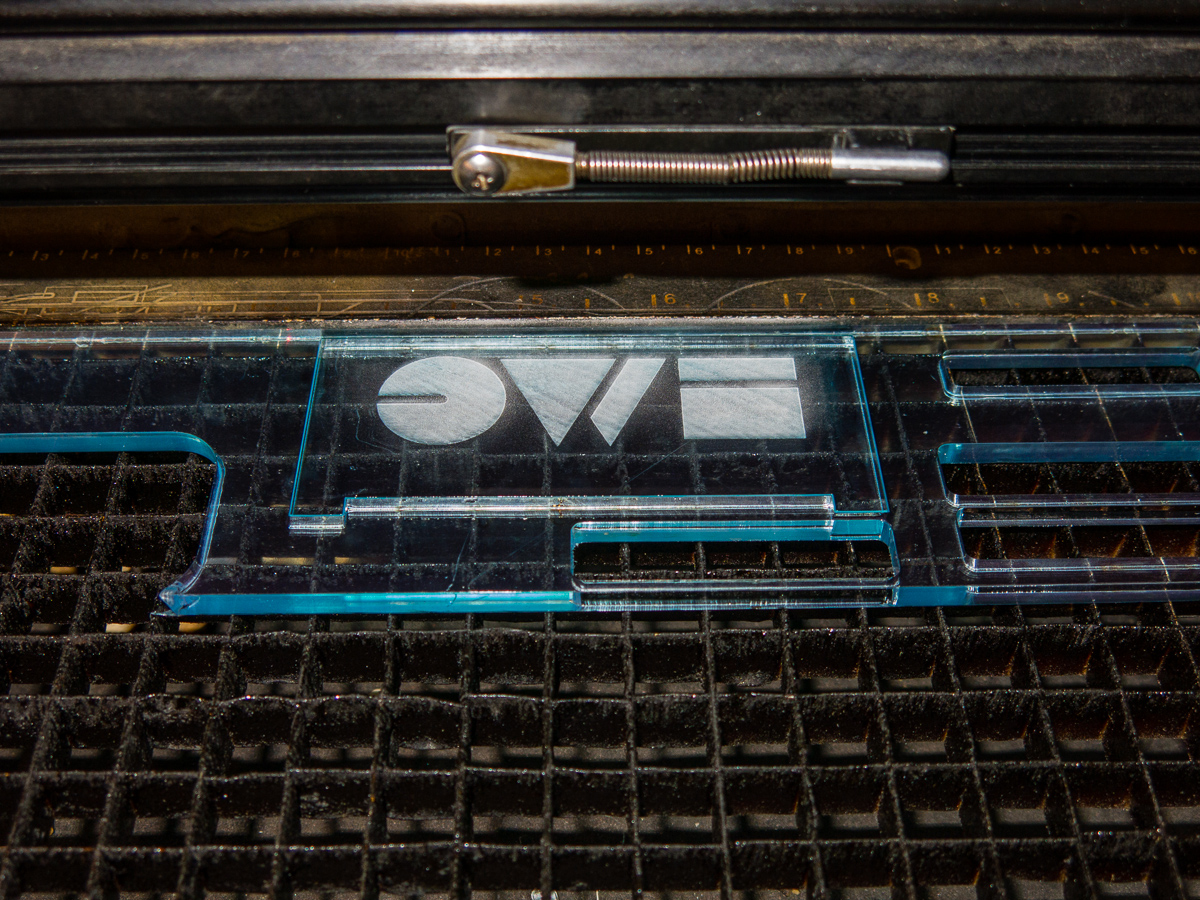
Die Vorlagen für das Logo gab es bereits als SVG-Datei unter freier Lizenz. Diese Vorlage lässt sich einfach in Inkscape importieren und auf die geeignete Größe verkleinern. Für ein gutes Ergebnis ist es sinnvoll auf der Seite auf der nicht graviert werden soll (unten) die Schutzfolie zu belassen. Auf der Seite auf der man gravieren will muß sie entfernt werden.
 |
So sieht das nach dem Lasern aus. |
 |
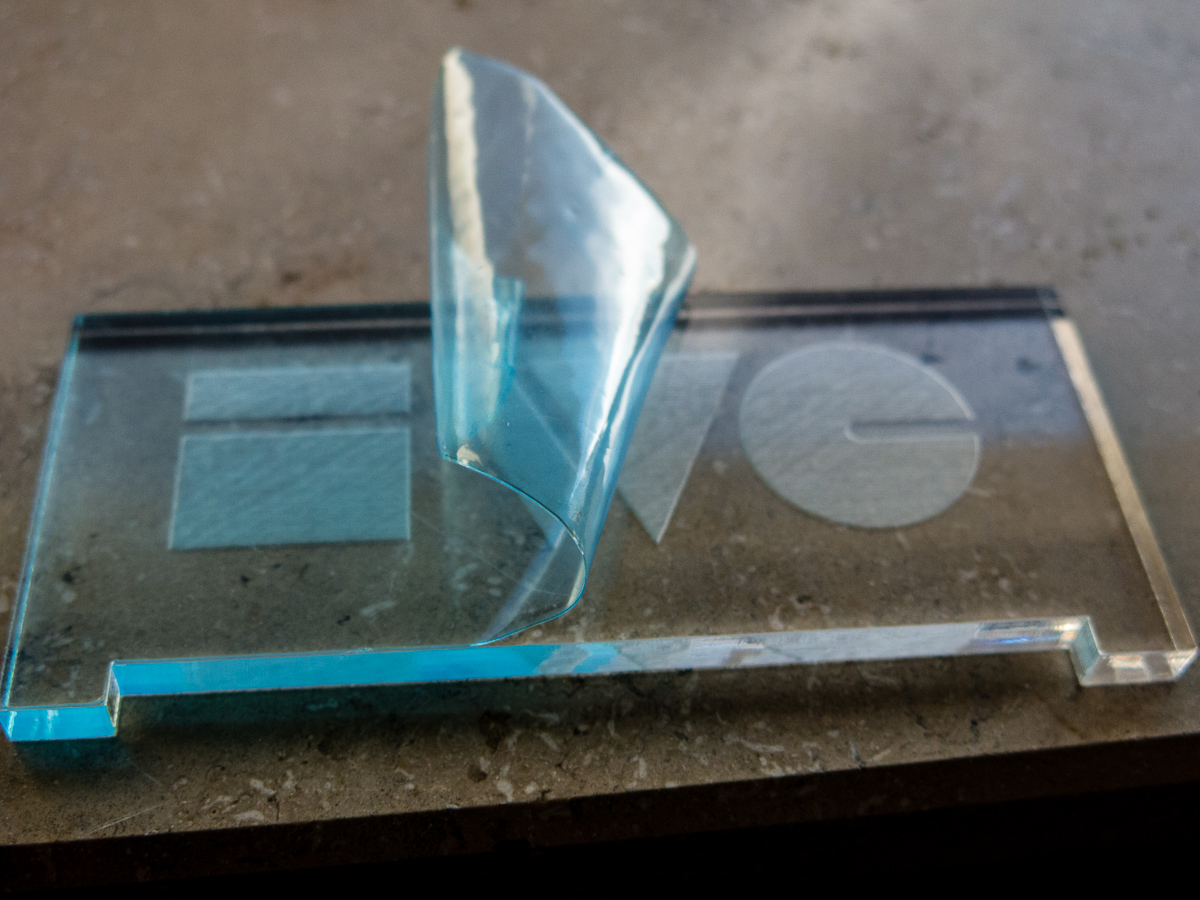
Schutzfolie entfernen. |
 |
Logo ist fertig - auf der Rückseite graviert und auf der Vorderseite makellos glatt. |
 |
Die Beleuchtung besteht aus einem Streifen mit 10 WS2812. Diese haben einen eigenen Chip und können jeweils einzeln in Farbe und Leuchtstärke programmiert werden. Für eine bessere Wirkung sollten die LED’s verdeckt werden. |
 |
Also wird eine kleine Konsole gestaltet und mit dem Laser aus einem Stück Holz ausgeschnitten. |
 |
Hier die Einzelteile, mit einem Teil für die Platine mit dem LED’s - ein kleiner Ausschnitt für die Leitungen. Der andere Teil mit dem schmaleren Ausschnitt ist für das Logo. Beides wird verleimt und etwas abgeschliffen. |
 |
Fertig! von den LED’s und der Technik ist nichts mehr zu sehen und das Logo steht sicher auf dem Tisch. Gesteuert wird die Beleuchtung über einen ESP8266. |